WordPressテンプレートの「JIN」の解説になります!
今回は「ピックアップコンテンツ」の表示設定をしたのにも関わらず、
トップページに画像が表示されないエラーへの対処法を解説いたします!
実際の画面や画像を用いながら分かりやすく解説します!
ピックアップコンテンツに画像が表示されない現象とは
ブログのトップページへのピックアップコンテンツ表示設定を行ったのに枠はできたものの
画像が表示されない現象が発生する場合があります。

私自身もこの現象になりました。
私の場合はピックアップコンテンツに「カテゴリー」の表示設定を行ったのですが、
アイキャッチ画像が表示されませんでした。
対処法記載しますので試してみてください!
ピックアップコンテンツの表示設定やアイキャッチ画像設定方法は別の記事で解説しておりますので、手順に不安が残っている方は参照してみて下さい!
対処法① 編集ページの確認
まずはアイキャッチ画像がしっかり設定されているのか確認しましょう。
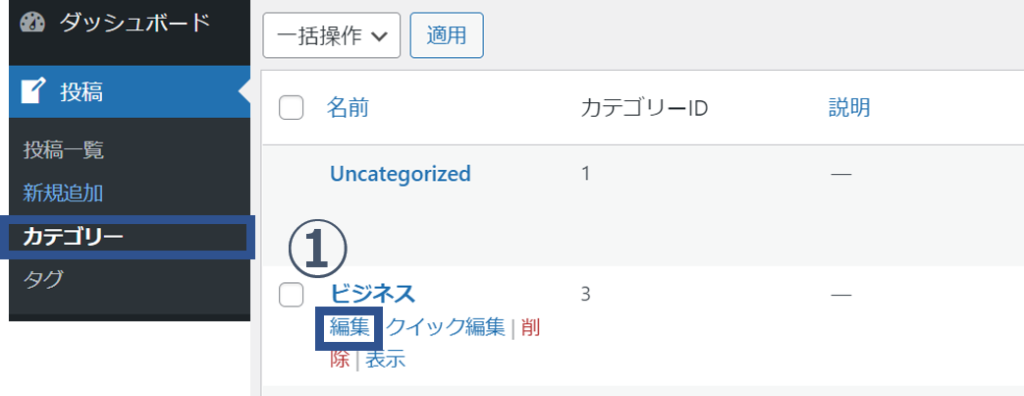
ダッシュボードの「投稿」から「カテゴリー」を選択します。
対象のカテゴリーの「編集」をクリックします。

カテゴリーを編集ページの「カテゴリーアイキャッチ画像」にアイキャッチ画像のプレビューが表示されていますでしょうか?
表示されていないようでしたら、設定がきちんとできていない可能性があります。

手順通りにやっているのにも関わらず表示されない場合は、下記対処法②をご確認ください!
画像サイズの関係でアイキャッチ画像が設定できていない可能性があります。
対処法② 画像サイズの確認
対処法②はアイキャッチ画像の画像サイズの確認になります。
アイキャッチ画像を選択しているのにプレビューに画像が表示されない現象が発生していないでしょうか?
原因は画像サイズが規定より小さいことが考えられます!
アイキャッチ画像は画像サイズが1440×810以上でなければならない
私は画像サイズが規定以下になっており、何度画像を選択しても反映させることができないエラーを繰り返しておりました、、、
まとめ
今回は「ピックアップコンテンツ」の表示設定をしたのにも関わらず、
トップページに画像が表示されないエラーへの対処法を解説いたしました。
2つの対処法で皆様のエラーが解決できますと幸いです。