WordPressテンプレートの「JIN」の解説になります!
今回は「ピックアップコンテンツ」の表示設定方法です!
私自身設定で少しつまずきましたが、活用できるとかなり見やすいブログかつオシャレな印象になりますので、ぜひマスターしましょう!
実際の画面や画像を用いながら分かりやすく解説します!
ピックアップコンテンツとは
ピックアップコンテンツはブログ上の下記場所に表示されるものです。(下の画像参照)
この機能を使うことでブログ内で読者に見て欲しい記事をアピールすることができたり、
ブログ内を回遊しやすように整理することができます。

ピックアップコンテンツに表示させる数の制限も無いようですので、
見やすいようにカスタマイズしていきましょう!
ピックアップコンテンツの設定方法
ここからはピックアップコンテンツの設定方法を解説します!
メニューの作成
まずはダッシュボードの「外観」から「メニュー」を選択します。
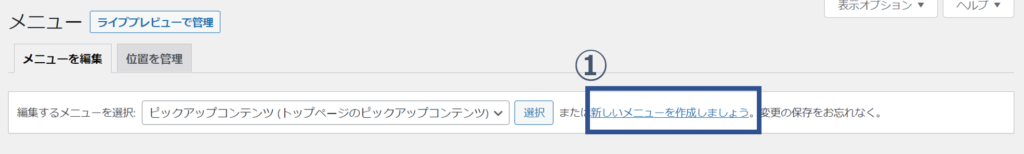
①新しいメニューを作成
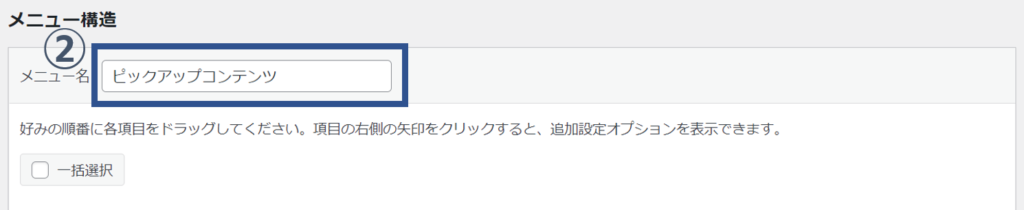
②メニュー名を入力
③メニューに項目を追加する
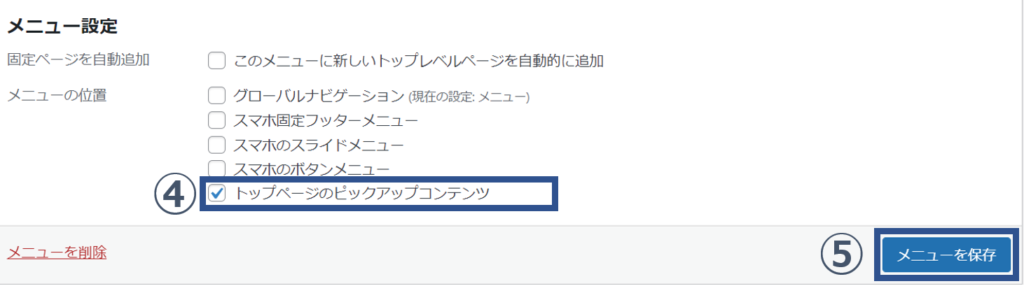
④メニュー設定で「トップページのピックアップコンテンツ」を選択
⑤メニューを保存する
新しいメニューを作成します。

作成するメニューの名称を入力します。
(私は分かりやいように「ピックアップコンテンツ」にしました)

新しいメニューを作成したら、ピックアップコンテンツで表示させたい内容を反映させていきます。
左側のメニュー項目から、表示させたいコンテンツやカテゴリーを選択します。
私の場合はカテゴリーで選択しています。

最後に作成したメニューをピックアップコンテンツに表示させる設定を行います。
メニュー設定の「トップページのピックアップコンテンツ」をチェックし、
保存して終了となります。

ここまでで下準備が完了し、ブログを見てもらうとピックアップコンテンツが反映されていると思います。
ただし、イメージ画像等が表示されていないと思いますの、次の設定に進みます。
表示させたい画像の設定
上記までの設定を完了し、現在下記のような画面かと思います。
ここからはイメージ画像を反映させる手順を解説いたします!
(すでに画像が表示されている方はこのステップはスキップしてください。)

カテゴリーなどでピックアップコンテンツのメニューを作成された方はアイキャッチ画像を設定できていない方が多いのではないでしょうか?
以下の手順を実施することでピックアップコンテンツに意図した画像を表示させることができます!
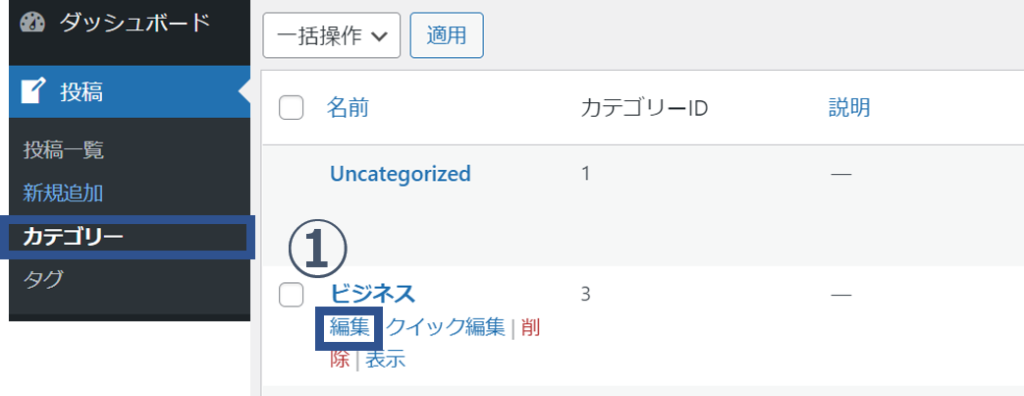
ダッシュボードの「投稿」から「カテゴリー」を選択します。
①アイキャッチ画像を設定したいカテゴリーを選択
②アイキャッチ画像をアップロード
アイキャッチ画像を設定したいカテゴリーの「編集」をクリックします。

「カテゴリーのアイキャッチ画像」から「画像を選択」をクリックします。
任意の画像をアップロードし、「更新」をクリックすれば終了になります。

トップページを確認してみると反映されていることが分かります!
もし画像が反映されていない場合は本記事の注意点に対応を記載しておりますのでご確認ください!

ここまでで画像が反映されました。
この段階で画像の上に「カテゴリー名」等が表示されてしまっている場合もあると思います。
文字を表示させるかどうかは別途設定ができますので、下記で解説していきます。
表示デザインの設定
ここからはピックアップコンテンツの表示デザインの解説をします。
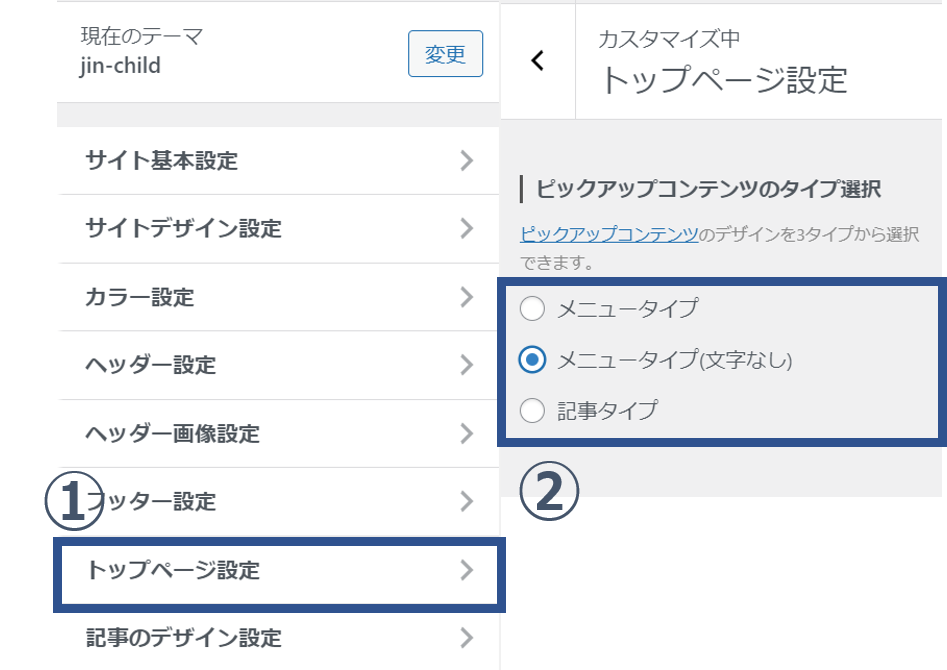
大きく3つの表示方法があります。
①メニュータイプ
設定したアイキャッチ画像の上に、メニュー項目(カテゴリー名)等が表示されます。

②メニュータイプ(文字なし)
アイキャッチ画像のみの表示になります。アイキャッチ画像自体に文字を記載している場合はこちらの設定になります!

③記事タイプ
横にスクロールできるような形での表示方法になります。
それでは設定方法を解説します。
「外観」から「カスタマイズ」を選択します。
「トップページ設定」を選択し、ピックアップコンテンツのタイプを選択します。
最後に「公開」をクリックして作業完了となります。

下層ページへの表示設定
トップページへの表示設定は上記までの手順で完了になります。
ここからは下層ページにも表示させたい場合の設定方法を解説いたします!
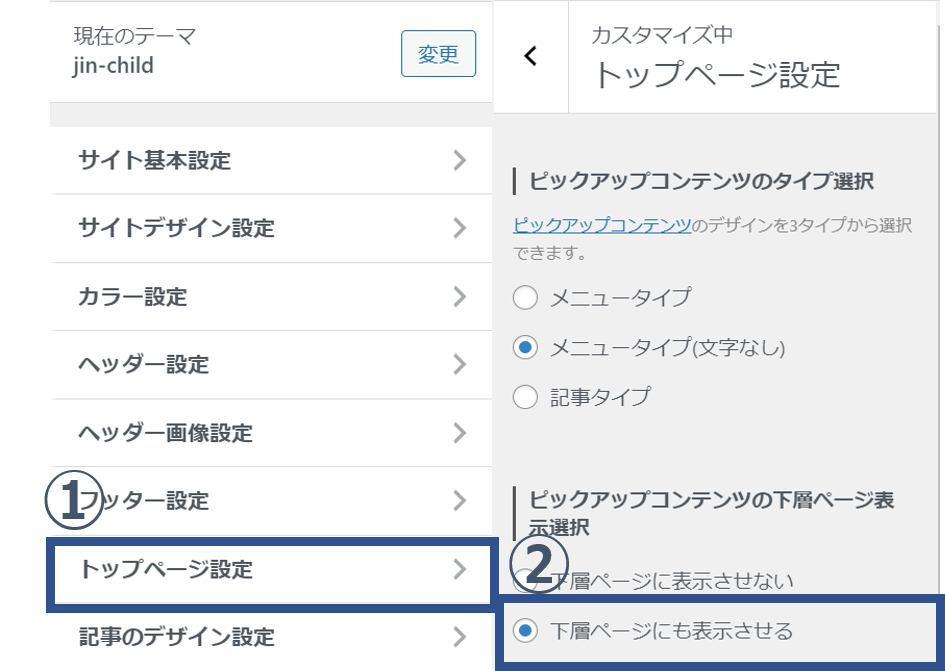
「外観」から「カスタマイズ」を選択します。
「トップページ設定」を選択し、「ピックアップコンテンツの下層ページ表示選択」で
「下層ページにも表示させる」にチェックを入れます。
最後に「公開」をクリックして作業完了となります。

注意点
【エラー対応】アイキャッチ画像が表示されない
ピックアップコンテンツ表示設定をしたのに、アイキャッチが画像が表示されない現象が私は起きました。
もし画像が表示されないエラーが起こった際には下記記事を参照ください!
まとめ
今回は「ピックアップコンテンツ」の表示設定方法について解説しました。
かなり見やすいブログに変化したのではないでしょうか?
少しでも皆さんにとって分かりやすい内容になっていますと幸いです。